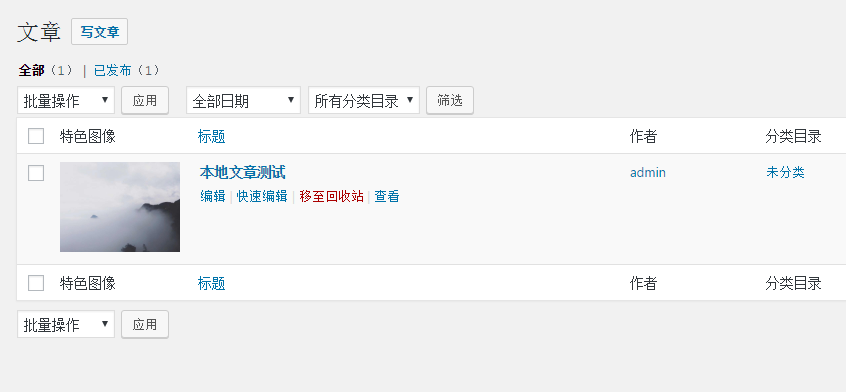
WordPress如何在文章列表编辑特色图像
在文章列表编辑特色图像,看到这句话大概就知道今天要分享的是什么功能了。这是一个非常实用的功能,它能使我们在WordPress后台编辑文章时方便很多。
如果你的主题不支持缩略图请首先在functions.php中添加
1 2 | //开启文章缩略图 add_theme_support( 'post-thumbnails' ); |
首先我们在后台文章列表添加数组, 复制下面的代码到你的functions.php中。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | /* * 添加数组到文章列表 */ add_filter('manage_post_posts_columns', 'lb_featured_image_column'); function lb_featured_image_column( $column_array ) { $column_array = array_slice( $column_array, 0, 1, true ) + array('featured_image' => '特色图像') + array_slice( $column_array, 1, NULL, true ); return $column_array; } /* * 使用钩子完善数组 */ add_action('manage_posts_custom_column', 'lb_render_the_column', 10, 2); function lb_render_the_column( $column_name, $post_id ) { if( $column_name == 'featured_image' ) { if( has_post_thumbnail( $post_id ) ) { $thumb_id = get_post_thumbnail_id( $post_id ); echo '<img data-id="' . $thumb_id . '" src="https://www.zhankr.net/' . wp_get_attachment_url( $thumb_id ) . '" />'; } else { echo '<img data-id="-1" src="placeholder.png" />'; } } } |
然后,我们添加一些CSS样式来美化数组。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | add_action( 'admin_head', 'lb_custom_css' ); function lb_custom_css(){ echo '<style> #featured_image{ width:120px; } td.featured_image.column-featured_image img{ max-width: 100%; height: auto; } /* some styles to make Quick Edit meny beautiful */ #lb_featured_image .title{margin-top:10px;display:block;} #lb_featured_image a.lb_upload_featured_image{ display:inline-block; margin:10px 0 0; } #lb_featured_image img{ display:block; max-width:200px !important; height:auto; } #lb_featured_image .lb_remove_featured_image{ display:none; } </style>'; } |
完成以上步骤后,在后台文章就可以查看效果了。