为wordpress网站增加说说功能
网上有很多方法,可以用代码法也可以用王柏元的BY说说插件。一般用WordPress的网友好像都不太喜欢用插件,不过这个插件倒是很小很小,和代码没啥区别。好处就是不需要手动把代码加到相应主题文件里,以后换主题也省事。此文也参考了流年博客,特此感谢。
方法一:使用插件:王柏元的BY说说插件
方法二:打开主题目录下的functions.php文件,添加以下代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 | //新建说说功能 add_action('init', 'my_custom_init'); function my_custom_init() { $labels = array( 'name' => '说说', 'singular_name' => '说说', 'add_new' => '发表说说', 'add_new_item' => '发表说说', 'edit_item' => '编辑说说', 'new_item' => '新说说', 'view_item' => '查看说说', 'search_items' => '搜索说说', 'not_found' => '暂无说说', 'not_found_in_trash' => '没有已遗弃的说说', 'parent_item_colon' => '', 'menu_name' => '说说' ); $args = array( 'labels' => $labels, 'public' => true, 'publicly_queryable' => true, 'show_ui' => true, 'show_in_menu' => true, 'exclude_from_search' =>true, 'query_var' => true, 'rewrite' => true, 'capability_type' => 'post', 'has_archive' => false, 'hierarchical' => false, 'menu_position' => null, 'supports' => array('editor','author','title', 'custom-fields') ); register_post_type('shuoshuo',$args); } |
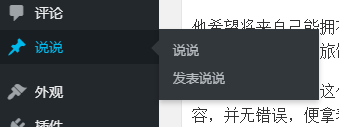
此时后台就会有说说菜单出现了。

2、新建shuoshuo.php文件,上传到模板目录。代码如下:(这里要根据自己的网站模板来改,最好是拿主题目录下的page.php文件更改,以做到更好的融合主题,核心代码已经用蓝色标出了)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | <?php /* Template Name: 说说 */ get_header(); ?> <section id="container"> <div class="row"> <?php the_post(); ?> <article id="post-box">> <div class="panel"> <div class="shuoshuo"> <ul class="archives-monthlisting"><?php query_posts("post_type=shuoshuo&post_status=publish&posts_per_page=-1");if (have_posts()) : while (have_posts()) : the_post(); ?> <li><img class="zhutou" src="../touxiang.jpg" alt="作者头像" /><!--?php the_time('Y年n月j日G:H'); ?--> <div class="shuoshuo-content"> <div class="shuoshuo-meta">— <?php the_author() ?></div> </div> </li> </ul> </div> </div> </article> </div> </section><?php get_footer(); ?> |
3、后台新建说说页面,模板选择“说说” ,然后保存。
4、添加CSS样式。根据你的主题要求添加到合适的地方。一般是添加到style.css 里。这里的样式也是在网上参考的,可根据自己的情况更改。标红的地方是一个波浪线,可将图片下载到自己的服务器里,更改链接地址即可。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 | /*说样式*/ .shuoshuo { position: relative; padding: 10px 0; } .shuoshuo li { padding: 8px 0; display: block; } .shuoshuo-content { box-shadow: 0 0 3px RGBA(0,0,0,.15); background-color: #f2f2f2; border:1px #ccc solid; border-radius: 4px; font-size: 1.2em; line-height:1.5em; margin:0 150px 0 200px; letter-spacing: 1px; padding: 20px 20px 5px 30px; color: #666; min-height:60px; position: relative; white-space: pre; /* CSS 2.0 */ white-space: pre-wrap; /* CSS 2.1 */ white-space: pre-line; /* CSS 3.0 */ white-space: -pre-wrap; /* Opera 4-6 */ white-space: -o-pre-wrap; /* Opera 7 */ white-space: -moz-pre-wrap; /* Mozilla */ white-space: -hp-pre-wrap; /* HP Printers */ word-wrap: break-word; /* IE 5+, 文本行的任意字内断开 */ } .shuoshuo-content p{margin:0;} /*作者*/ .shuoshuo-meta { text-align: right; letter-spacing: 0px; margin-top:-10px; } /*时间*/ .shuoshuo .tt{margin: 35px 0 0 15px;float:left;font-size:0.7em;} .shuoshuo li em{float:left;background:url("../wp-content/themes/Beginning/images/bolangxian.png") no-repeat;width:50px;height:10px;margin:42px 0 0 28px;} .shuoshuo li:hover .tt {color:#0c0;font-weight:bold;} /*头像*/ .shuoshuo .zhutou{border-radius: 50%;margin:25px 35px 0 5px;float:right;padding: 2px;border: 1px #ddd solid;display: block;transition: .5s;width: 40px;height: 40px;overflow:hidden;} .shuoshuo li:hover .zhutou { transform: rotate(720deg);-webkit-transform: rotate(720deg);-moz-transform: rotate(720deg);border-color: #0c0;} /*前面的轴*/ .shuoshuo:before { height: 100%; width: 2px; background: #eee; position: absolute; left: 164px; content: ""; top:0px; } .shuoshuo-content:before { position: absolute; top: 40px; bottom: 0px; left: -42px; background: #fff; height: 12px; width: 12px; border-radius: 6px; content: ""; box-shadow: inset 0 0 2px #0c0; } .shuoshuo-content:after { position: absolute; top: 42px; bottom: 0px; left: -40px; background: #ccc; heigh t: 8px; width: 8px; border-r adius: 6px; content: ""; } .shuoshuo li:hover .shuoshuo-content:after { background: #0c0; -webkit-transform: scale(1.3); -moz-transform: scale(1.3); -ms-transform: scale(1.3); -o-transform: scale(1.3); } .shuoshuo li:hover .shuoshuo-content:before {-webkit-transform: scale(1.3); -moz-transform: scale(1.3); -ms-transform: scale(1.3); -o-transform: scale(1.3);} /*后面的轴*/ .shuoshuo:after { height: 100%; width: 2px; background: #eee; position: absolute; right: 100px; content: ""; top:0px; } .shuoshuo-meta:before { position: absolute; top: 42px; bottom: 0px; right: -56px; background: #fff; height: 12px; width: 12px; border-radius: 6px; content: ""; z-index:2; box-shadow: inset 0 0 2px #0c0; } .shuoshuo-meta:after { position: absolute; top: 44px; bottom: 0px; right: -54px; background: #ccc; height: 8px; width: 8px; z-index:2; border-radius: 6px; content: ""; } .shuoshuo li:hover .shuoshuo-meta:after { background: #0c0; } @media screen and (max-width: 800px) { .shuoshuo-content {margin:0 60px 0 70px;padding: 10px 10px 5px 10px;font-size:0.9em;} .shuoshuo .tt{width:30px;font-weight:bold;margin: 30px 0 0 1px;font-size:0.5em;height: 20px;} .shuoshuo li:hover .tt {color:#0c0;font-size:0.5em;} .shuoshuo:before {left: 50px;} .shuoshuo-content:before {left: -26px;top:30px;} .shuoshuo-content:after {left: -24px;top:32px;} .shuoshuo:after {right: 27px;} .shuoshuo-meta:before {right: -39px;top:33px;} .shuoshuo-meta:after {right: -37px;top:35px;} .shuoshuo .zhutou{margin: 20px 8px 0 5px;} .shuoshuo li em{float:left;width:39px;height:10px;margin:34px 0 0 -1px;} } |

对着个功能有兴趣的朋友可以试试。