CSS伪元素制作带三角的边框
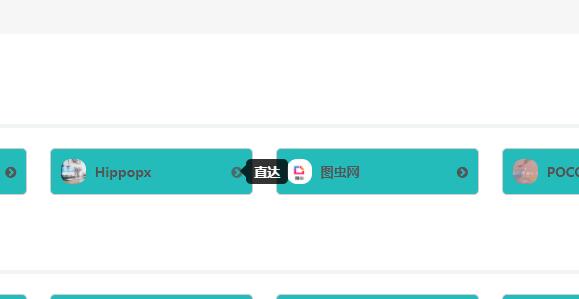
今天在编写网页时,想要实现鼠标触发时展示一个带三角的边框即联想框的效果,但又不想在页面增加多余的html标签,便想到利用CSS伪元素来实现这个效果。下面记录一下代码,有兴趣的盆友可以参考参考。

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 | <!DOCTYPE html> <html> <head> <title>CSS伪元素制作带三角的边框</title> <style type="text/css"> .item-btn{ border-radius: 3px; color: #555; font-size: 13px; font-weight: 700; line-height: 25px; padding: 5px 10px; position: relative; } .item-btn:hover:after{ z-index: 99; content: ""; position: absolute; top: -12px; margin: 20px; width: 10px; height: 10px; background: #000; transform: rotate(-45deg); -o-transform: rotate(-45deg); -webkit-transform: rotate(45deg); -moz-transform: rotate(-45deg); -ms-transform: rotate(-45deg); } .item-btn:hover:before{ z-index: 999; position: absolute; right: -100px; padding: 0 8px; content: attr(data-original-title); color: #ffffff; border-radius: 5px; background-color: #000000; } </style> </head> <body> <a class="item-btn" href="" data-original-title="show-time"> 看这里</a> </body> </html> |
细心的朋友可能会发现小编的伪元素仅用了一个冒号,你是否看到大多数都是使用::after,感兴趣的朋友可以阅读下面这篇文章:
:after/::after和:before/::before的有何不同