通过CSS自定义HTML有序列表
一般的有序列表顺序的序列号都是1. 2. 3. ……但是有时需要用”、“代替“.”,这时我们必须自己定义它,主要是使用CSS counter-increment对部分和子部分进行编号,但是问题是换行的部分不能自动缩进。

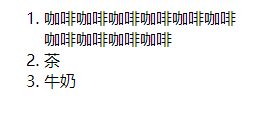
默认的有序列表样式:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!--默认样式--> <style> ol{ list-style-type:demical; width:200px; } ol li{ list-style-position:outside; } </style> <!--有序列表--> <ol> <li>咖啡</li> <li>茶</li> <li>牛奶</li> </ol> |
默认样式效果图:

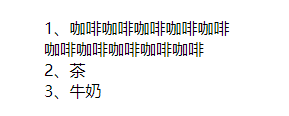
自定义有序列表样式:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <!--自定义样式--> <style> ol{ list-style-type:none; counter-reset:sectioncounter; width:200px; } ol li:before { content:counter(sectioncounter) "、"; counter-increment:sectioncounter; } </style> <!--有序列表--> <ol> <li>咖啡</li> <li>茶</li> <li>牛奶</li> </ol> |
自定义有序列表样式效果图:

CSS的UL、ol、li样式
- list-style-type 属性设置列表项标记的类型
取值:disc 点/初始值 circle 圆圈 square 正方形 decimal 数字 decimal-leading-zero 十进制数 lower-roman 小写罗马文字 upper-roman 大写罗马文字 lower-greek 小写希腊字母 lower-latin 小写拉丁文 upper-latin 大写拉丁文 armenian 亚美尼亚数字 georgian 乔治亚数字 lower-alpha 小写拉丁文 upper-alpha 大写拉丁文 none 无 inherit 继承 - list-style-image 属性使用图像来替换列表项的标记
取值:
list-style-image:none/url - list-style-position 属性设置在何处放置列表项标记
该属性用于声明列表标志相对于列表项内容的位置。外部 (outside) 标志会放在离列表项边框边界一定距离处,不过这距离在 CSS 中未定义。内部 (inside) 标志处理为好像它们是插入在列表项内容最前面的行内元素一样。
取值:
list-style-position:inside/outside注:有的时候outside不起作用,原因是加了浮动
- list-style属性
list-style 简写属性在一个声明中设置所有的列表属性。
取值:
li-style:list-style-type/list-style-image/list-style-position
注:有的时候列序号不起作用,原因是加了浮动,
解决办法是 list-style-position:outside;改成list-style-position: inside;或去掉浮动设置